Motivation
Food containers have a very short lifespan, yet a durable impact on our environment. They do their best to grab your attention while we are shopping, but what would happen next? Is there any way to reuse them or at least add more value? Could we expand customers experiences throughout their interaction with boxes, bottles, pockets,...?
The following project is a proof of concept for Marker-based AR experiences. It requires scanning the product box in order to start a simple game.
Role: Product design, Visual design and Interaction design
Delivery AR experience through an Instagram filter
Tools: Tvori, Blender, Photoshop, Adobe substance Painter, Spark AR
Delivery AR experience through an Instagram filter
Tools: Tvori, Blender, Photoshop, Adobe substance Painter, Spark AR
Design Process
After ideating on the game concept, I started working on a simple user flow. It's necessary to keep it simple and delightful, otherwise, it might hurt the user experience and lead to frustration.
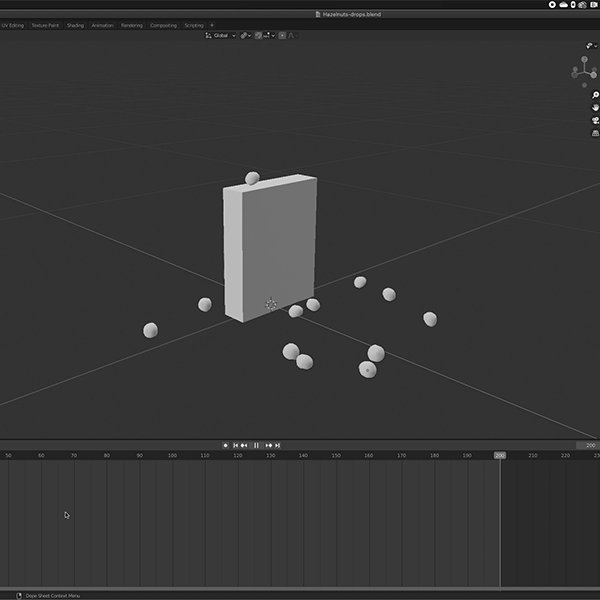
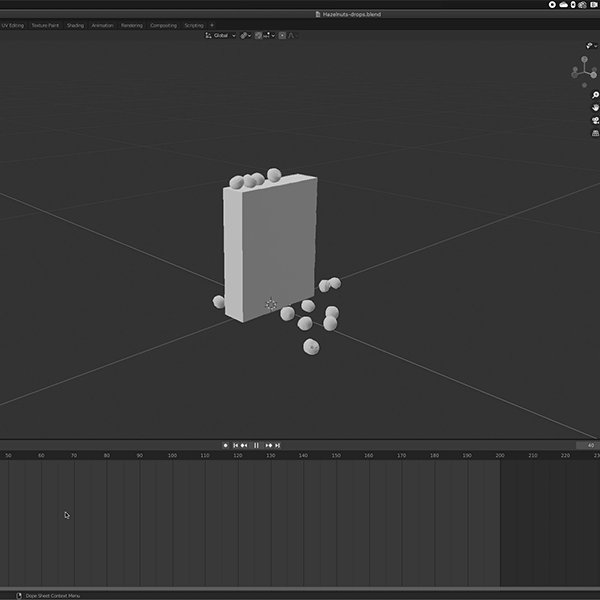
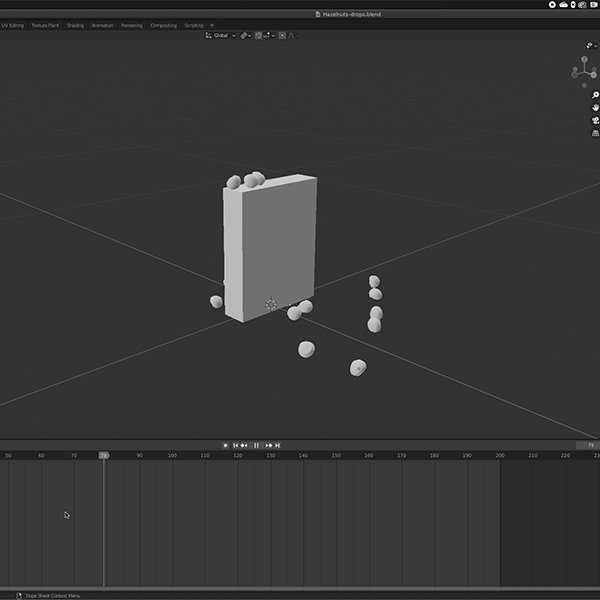
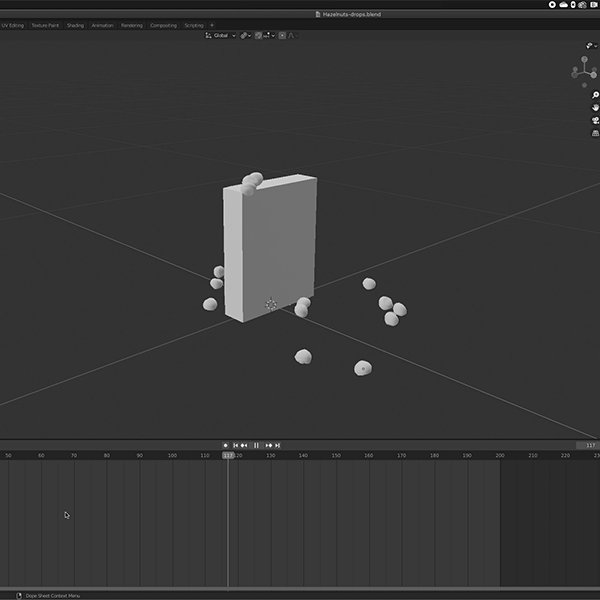
Before jumping into Blender, I wanted to quickly test a few animation ideas. It's really important to test your ideas before getting busy with the execution. At this stage, I used Tvori, which is a VR animation and prototyping tool. It helped me a lot to rapidly iterate and test on multiple ideas and pick the one the best.



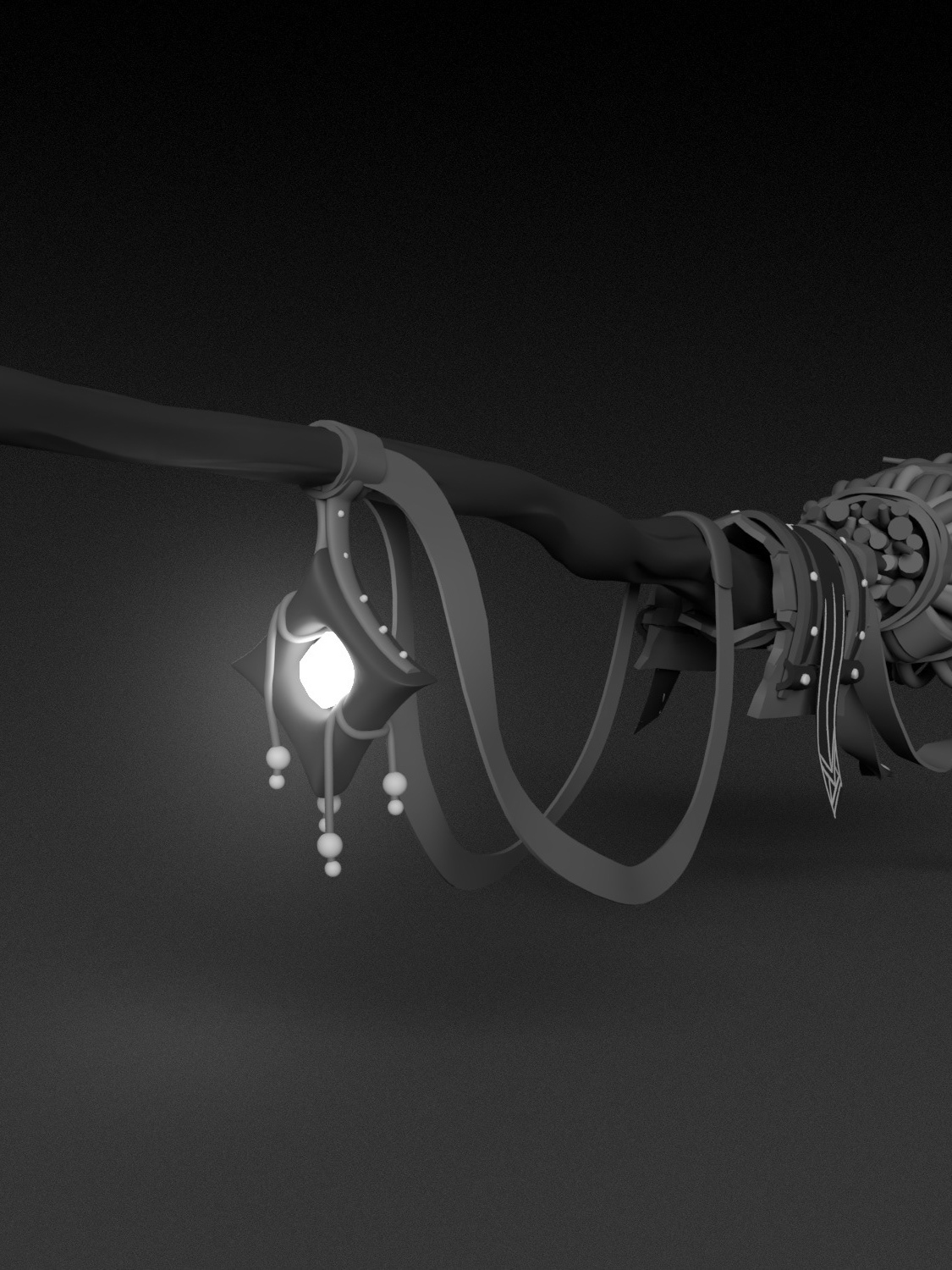
The next step was to create the 3D assets needed for this project. It is really important to optimise your models and textures, before going to the next level. AR apps are computationally heavy and non-optimised assets could lead to crashes. On the other hand, Instagram only allows you to submit filters with a total file size of less than 4MB.



The final stage was to put together everything and add the logic. One of the best features of Spark AR studio is that you can use visual scripting. this not only boosts your prototyping and build speed but also empower non-programmers like me to learn and create more.
At first, it was a bit tricky to create a working randomiser on top of the other bits, but eventually, I managed to get that to work.
At first, it was a bit tricky to create a working randomiser on top of the other bits, but eventually, I managed to get that to work.
The following video shows a bit of process and behind the scene of this project.
Learnings
- File optimisation is one of the crucial aspects of the AR design process.
- Although diegetic UI seems to be the best approach for XR applications, when it comes to Mobile AR, On-screen UI is still a better choice.
- Using VR creation and design tools could open new opportunities for both seasoned and zero to none experienced designers
- Although Visual scripting is really powerful and most of the time provides you with whatever you need, there will be times that proper programming is needed.